OLab4 is a much more sophisticated application than OLab3 and makes use of the power of newer web browsers. But sometimes this new power gets in the way – we most commonly see this when changes are made on the OLab server, but the browser uses cached data (stuff left behind in memory) and does not use the changed data. It also gets confusing because there is more than one kind of cache and it is hard to tell which is causing the problem sometimes.
Here are some tips that help to work around these problems.
1. Get into the habit of using the [LOGOUT] button when leaving the OLab Player or Designer. Do not just close the tab/window.
2. Use a different browser and login credentials for Player and Designer.
3. If you have made changes to a map in the Designer, you need to LOGOUT and back in again on the Player to see these changes. A page refresh will not work, even if you use the Dev Tools super-refresh noted below.
4. Some issues can be resolved by using Dev Tools. Go to the web page that is causing problems, eg logan.cardinalcreek.ca/designer, and open the Dev Tools panel. This is F12 in Chromium-based browsers. Once Dev Tools are active, right-click on the Refresh icon then choose ‘Empty Cache and Hard Reload’ to do a super-refresh.
5. If working on multiple laptops, make sure that you do not have the Designer open on more than one machine. It is too easy to have changes overwrite each other.
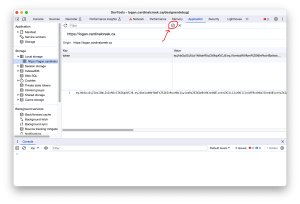
6. Sometimes you will need to clear Local Storage manually. Open Dev Tools (F12) then click on the Application tabin the Dev Tools panel, then click on the Local Storage item in the left column and select the relevant sub-item for the page e.g. https://logan.cardinalcreek.ca then click on the ‘Clear all’ icon at the top of the right-side sub-panel (the circle with a line through it). See image below with red arrow. You will need to login again to the OLab Designer, when you do this, because the browser will have “forgotten” your login credentials (which is what we want).

I have circled in red the small icon that clears the cache. When successful, the weird string of data in Local Storage called ‘token’ in the above panel should disappear.
You do not need to close the Dev Console panel. Simple switch back to the Designer window that you started with, then Logout and Login again with your normal credentials.